1. 의사 요소(pseudo-element)
- HTML 요소의 특정 부분만을 선택할 때 사용한다.
2. 의사 요소 문법
선택자::의사요소이름 {속성: 속성값;}- CSS3부터 의사 클래스의 표현과 의사 요소의 표현이 구분되면서 의사 클래스는 하나의 콜론(:)을 입력하고, 의사 요소에는 두 개의 콜론(::)을 입력한다.
3. 의사 요소 종류 및 설명
- first-letter
- first-line
- before
- after
- selection
3-1 first-letter
<style>
p::first-letter {color: red; font-size: 25px;}
</style>
<body>
<p>first-letter</p>
</body>- 텍스트의 첫 글자를 지정한 속성에 맞게 설정한다.
- 블록 타입의 요소에만 사용 가능하다.
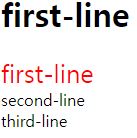
3-2 first-line
<style>
p::first-line {color: red; font-size: 25px;}
</style>
<body>
<h1>first-line</h1>
<p>first-line<br>second-line<br>third-line</p>
</body>- 첫 번째 행을 지정한 속성에 맞게 설정한다.
- 블록 타입의 요소에만 사용 가능하다.
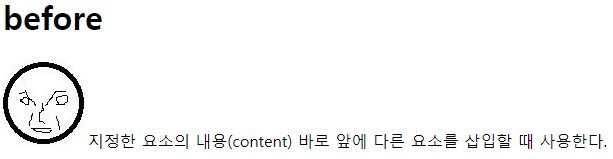
3-3 before
<style>
p::before {content: url(image.JPG);}
</style>
<body>
<h1>before</h1>
<p>지정한 요소의 내용(content) 바로 앞에 다른 요소를 삽입할 때 사용한다.</p>
</body>- 지정한 요소의 내용(content) 바로 앞에 다른 요소를 삽입할 때 사용한다.
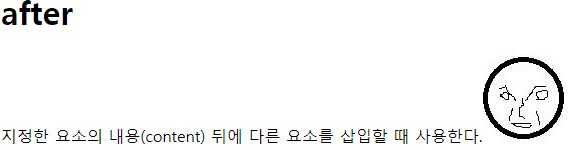
3-4 after
<style>
p::after {content: url(image.JPG);}
</style>
<body>
<h1>after</h1>
<p>지정한 요소의 내용(content) 뒤에 다른 요소를 삽입할 때 사용한다.</p>
</body>- 지정한 요소의 내용(content) 뒤에 다른 요소를 삽입할 때 사용한다.
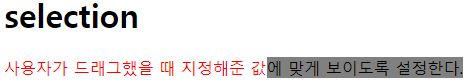
3-5 selection
<style>
p {background-color: gray; display: inline;}
p::selection {color: red; font-size: 20px; background-color: white;}
</style>
<body>
<h1>selection</h1>
<p>사용자가 드래그한 부분이 지정된 값에 맞게 설정된다.</p>
</body>- 사용자가 드래그했을 때 지정해준 값에 맞게 보이도록 설정한다.
'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 속성 선택자(attribute selectors) (0) | 2021.08.01 |
|---|---|
| [CSS] 구조 의사 클래스(structural pseudo-class) (0) | 2021.07.30 |
| [CSS] float (0) | 2021.07.30 |
| [CSS] position, z-index (0) | 2021.07.29 |
| [CSS] display, visibility, opacity (0) | 2021.07.27 |