1. 속성 선택자(attribute selectors)
- 특정 속성이나 특정 속성값을 가지고 있는 HTML 요소를 선택한다.
2. 기본 속성 선택자
- [속성이름] 선택자
- [속성이름="속성값"] 선택자
2-1 [속성이름]
<style>
[title] {
color: red;
}
[href] {
color: gray
}
</style>
<body>
<h2>[속성이름] 선택자</h2>
<p title="first-p">first</p>
<a href="http://naver.com">네이버</a>
</body>- 특정 속성을 가지고 있는 요소를 모두 선택한다.
2-2 [속성이름="속성값"] 선택자
<style>
[title="first"] {color: red;}
</style>
<body>
<h2>[속성이름*="속성값"] 선택자</h2>
<p title="first">first</p>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성을 가지고 있으며, 해당 속성의 속성값까지 일치하는 요소를 모두 선택한다.
- 하이픈(-)이 있으면 선택되지 않는다
- 언더바(_)가 있으면 선택되지 않는다.
- 공백이 있으면 선택되지 않는다.
- 합성어가 있으면 선택되지 않는다.
3. 문자열 속성 선택자
- [속성이름~="속성값"] 선택자
- [속성이름|="속성값"] 선택자
- [속성이름^="속성값"] 선택자
- [속성이름$="속성값"] 선택자
- [속성이름*="속성값"] 선택자
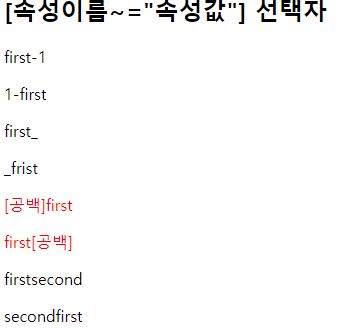
3-1 [속성이름~="속성값"] 선택자
<style>
[title~="first"] {color: red;}
</style>
<body>
<h2>[속성이름~="속성값"] 선택자</h2>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성의 속성값에 특정 문자열로 이루어진 하나의 단어를 포함하는 요소를 모두 선택한다.
- 하이픈(-)이 있으면 선택되지 않는다
- 언더바(_)가 있으면 선택되지 않는다.
- 공백이 있어도 선택된다.
- 합성어가 있으면 선택되지 않는다.
3-2 [속성이름|="속성값"] 선택자
<style>
[title|="first"] {color: red;}
</style>
<body>
<h2>[속성이름|="속성값"] 선택자</h2>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성의 속성값이 특정 문자열로 이루어진 하나의 단어로 시작하는 요소를 모두 선택한다.
- "first" 뒤에 하이픈(-)이 있어도 선택된다.
- 언더바(_)가 있으면 선택되지 않는다.
- 공백이 있으면 선택되지 않는다.
- 합성어가 있으면 선택되지 않는다.
3-3 [속성이름^="속성값"] 선택자
<style>
[title^="first"] {color: red;}
</style>
<body>
<h2>[속성이름^="속성값"] 선택자</h2>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성의 속성값이 특정 문자열로 시작하는 요소를 모두 선택한다.
- "first" 뒤에 하이픈(-)이 있어도 선택된다.
- "first" 뒤에 언더바(_)가 있어도 선택된다.
- "first" 뒤에 공백이 있어도 선택된다.
- "first"로 시작하는 합성어도 선택된다.
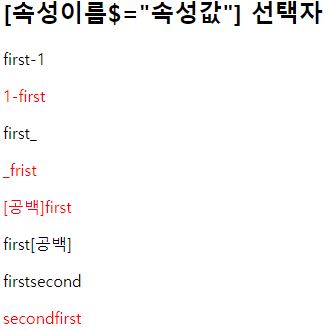
3-4 [속성이름$="속성값"] 선택자
<style>
[title$="first"] {color: red;}
</style>
<body>
<h2>[속성이름$="속성값"] 선택자</h2>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성의 속성값이 특정 문자열로 끝나는 요소를 모두 선택한다.
- "first" 앞에 하이픈(-)이 있어도 선택된다.
- "first" 앞에 언더바(_)가 있어도 선택된다.
- "first" 앞에 공백이 있어도 선택된다.
- "first"로 끝나는 합성어도 선택된다.
3-5 [속성이름*="속성값"] 선택자
<style>
[title*="first"] {color: red;}
</style>
<body>
<h2>[속성이름*="속성값"] 선택자</h2>
<p title="first-1">first-1</p>
<p title="1-first">1-first</p>
<p title="first_">first_</p>
<p title="_first">_frist</p>
<p title=" first">[공백]first</p>
<p title="first ">first[공백]</p>
<p title="firstsecond">firstsecond</p>
<p title="secondfirst">secondfirst</p>
</body>- 특정 속성의 속성값에 특정 문자열을 포함하는 요소를 모두 선택한다.
- 앞뒤 공백, 하이픈(-), 언더바(_), 합성어 모두 선택된다.
4. 정리
| 선택자 | 하이픈(-) | 언더바(_) | 공백 | 합성어 |
| [속성이름="속성값"] | X | X | X | X |
| [속성이름~="속성값"] | X | X | O | X |
| [속성이름|="속성값"] | O | X | X | X |
| [속성이름^="속성값"] | O | O | O | O |
| [속성이름$="속성값"] | O | O | O | O |
| [속성이름*="속성값"] | O | O | O | O |
'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 의사 요소(pseudo-element) (0) | 2021.07.31 |
|---|---|
| [CSS] 구조 의사 클래스(structural pseudo-class) (0) | 2021.07.30 |
| [CSS] float (0) | 2021.07.30 |
| [CSS] position, z-index (0) | 2021.07.29 |
| [CSS] display, visibility, opacity (0) | 2021.07.27 |