1. 구조 의사 클래스(structural pseudo-class)
- HTML 요소의 계층 구조에서 특정 위치에 있는 요소를 선택한다.
- first-child
- last-child
- nth-child
- nth-last-child
- first-of-type
- last-of-type
- nth-of-type
- nth-last-of-type
- only-child
- only-of-type
- empty
- root
1-1 first-child
<style>
p:first-child {color: blue;}
div.a {border: solid 2px green; width: 200px;}
div.b {border: solid 2px orange;}
</style>
<body>
<h1>first-child</h1>
<div class="a">
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
<div class="b">
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
</div>
</div>
</body>- 모든 자식 요소 중 맨 앞에 위치하는 자식 요소를 선택한다.
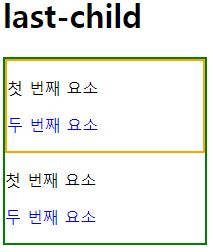
1-2 last-child
<style>
p:last-child {color: blue;}
div.a {border: solid 2px green; width: 200px;}
div.b {border: solid 2px orange;}
</style>
<body>
<h1>last-child</h1>
<div class="a">
<div class="b">
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
</div>
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
</div>
</body>- 모든 자식 요소 중 맨 마지막에 위치하는 자식 요소를 선택한다.
- </div> 위에 있는 요소가 마지막에 위치하는 자식 요소다.
1-3 nth-child
<style>
div {
border: solid 1px black;
width: 140px;
overflow: auto;
}
p:nth-child(2n){color: blue;}
</style>
<body>
<h1>nth-child</h1>
<div>
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
<p>세 번째 요소</p>
<p>네 번째 요소</p>
<p>다섯 번째 요소</p>
<p>여섯 번째 요소</p>
</div>
</body>- 모든 자식 요소 중 n번째에 위치하는 자식 요소를 모두 선택한다.
1-4 nth-last-child
<style>
div {
border: solid 1px black;
width: 140px;
overflow: auto;
}
p:nth-last-child(2n){color: blue;}
</style>
<body>
<h1>nth-last-child</h1>
<div>
<p>첫 번째 요소</p>
<p>두 번째 요소</p>
<p>세 번째 요소</p>
<p>네 번째 요소</p>
<p>다섯 번째 요소</p>
</div>
</body>- 모든 자식 요소 중 뒤에서부터 n번째에 위치하는 자식 요소를 모두 선택한다.
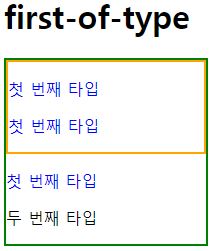
1-5 first-of-type
<style>
p:first-of-type {color: blue;}
div.a {border: solid 2px green; width: 200px;}
div.b {border: solid 2px orange;}
span {color: silver;}
</style>
<body>
<h1>first-of-type</h1>
<div class="a">
<div class="b">
<span><p>첫 번째 타입</p></span>
<p>첫 번째 타입</p>
</div>
<p>첫 번째 타입</p>
<p>두 번째 타입</p>
</div>
</body>- 모든 자식 요소 중 맨 처음으로 등장하는 특정 타입의 요소를 선택한다.
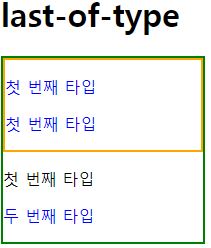
1-6 last-of-type
<style>
p:last-of-type {color: blue;}
div.a {border: solid 2px green; width: 200px;}
div.b {border: solid 2px orange;}
span {color: silver;}
</style>
<body>
<h1>last-of-type</h1>
<div class="a">
<div class="b">
<span><p>첫 번째 타입</p></span>
<p>첫 번째 타입</p>
</div>
<p>첫 번째 타입</p>
<p>두 번째 타입</p>
</div>
</body>- 모든 자식 요소 중 맨 마지막에 등장하는 특정 타입의 요소를 모두 선택한다.
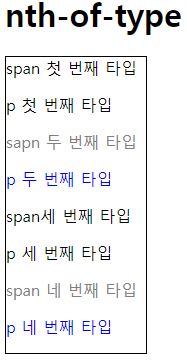
1-7 nth-of-type
<style>
div {
border: solid 1px black;
width: 140px;
overflow: auto;
}
p:nth-of-type(2n){color: blue;}
span:nth-of-type(2n){color: gray;}
</style>
<body>
<h1>nth-last-of-type</h1>
<div>
<span>span 첫 번째 타입</span>
<p>p 첫 번째 타입</p>
<span>sapn 두 번째 타입</span>
<p>p 두 번째 타입</p>
<span>span세 번째 타입</span>
<p>p 세 번째 타입 </p>
<span>span 네 번째 타입</span>
<p>p 네 번째 타입</p>
</div>
</body>- 모든 자식 요소 중 n번째로 등장하는 특정 타입의 요소를 모두 선택한다.
1-8 nth-last-of-type
<style>
div {
border: solid 1px black;
width: 140px;
overflow: auto;
}
p:nth-last-of-type(2n){color: blue;}
span:nth-last-of-type(2n){color: gray;}
</style>
<body>
<h1>nth-last-of-type</h1>
<div>
<span>span 첫 번째 타입</span>
<p>p 첫 번째 타입</p>
<span>sapn 두 번째 타입</span>
<p>p 두 번째 타입</p>
<span>span세 번째 타입</span>
<p>p 세 번째 타입 </p>
<span>span 네 번째 타입</span>
<p>p 네 번째 타입</p>
</div>
</body>- 모든 자식 요소 중 뒤에서부터 n번째로 등장하는 특정 타입의 요소를 모두 선택한다.
1-9 only-child
<style>
p:only-child{color: red;}
div{border: solid 2px black; width: 174px;}
</style>
<body>
<h1>only-child</h1>
<div>
<p>div 태그의 유일한 요소</p>
</div>
<div>
<p>div 태그의 첫 번째 요소</p>
<p>div 태그의 두 번째 요소</p>
</div>
<div>
<p>div 태그의 유일한 요소</p>
</div>
</body>- 자식 요소를 단 하나만 가지는 요소의 자식 요소를 모두 선택한다.
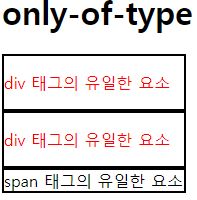
1-10 only-of-type
<style>
p:only-of-type{color: red;}
div{border: solid 2px black; width: 180px;}
</style>
<body>
<h1>only-of-type</h1>
<div>
<p>div 태그의 유일한 요소</p>
</div>
<div>
<p>div 태그의 첫 번째 요소</p>
<p>div 태그의 두 번째 요소</p>
</div>
<div>
<span>span 태그의 유일한 요소</span>
</div>
</body>- 특정 타입의 요소 단 하나만을 가지는 요소의 자식 요소를 모두 선택한다.
1-11 empty
<style>
p:empty{background-color: blue; width: 300px; height: 30px;}
div{border: solid 2px black; width: 180px; overflow: hidden;}
</style>
<body>
<h1>empty</h1>
<div>
<p></p>
</div>
<div>
<p>div 태그의 유일한 요소</p>
</div>
<div>
<p></p>
</div>
</body>- 자식 요소를 전혀 가지고 있지 않은 요소를 모두 선택한다.
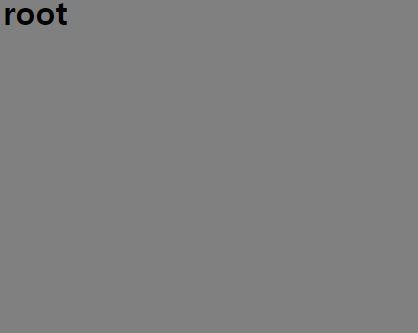
1-12 root
<style>
:root {background-color: gray;}
</style>
<body>
<h1>root</h1>
</body>- 해당 문서의 root 요소를 선택한다.
- HTML 문서에서 root 요소는 언제나 html 요소다.
'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 속성 선택자(attribute selectors) (0) | 2021.08.01 |
|---|---|
| [CSS] 의사 요소(pseudo-element) (0) | 2021.07.31 |
| [CSS] float (0) | 2021.07.30 |
| [CSS] position, z-index (0) | 2021.07.29 |
| [CSS] display, visibility, opacity (0) | 2021.07.27 |