1. position
- position 속성은 HTML 요소의 위치를 결정한다.
1-1 position 종류
- 정적 위치(static position) 지정 방식
- 상대 위치(relative position) 지정 방식
- 고정 위치(fixed position) 지정 방식
- 절대 위치(absolute position) 지정 방식
1-2 정적 위치(static position) 지정 방식
<style>
body {width: 500px; height: 500px; border: solid 1px black;}
div.static {border: solid 1px black; width: 100px; height: 50px; position: static;}
</style>
<body>
<div class="static">static</div>
</body>- 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식이다.
- top, right, bottom, left 속성값에 영향을 받지 않는다.
- HTML 요소의 위치를 결정한다.
1-3 고정 위치(fixed position) 지정 방식
<style>
body {width: 500px; height: 1500px; border: solid 1px black;}
div.fixed {
border: solid 1px black;
width: 100px; height: 50px;
position: fixed; top: 50px; left: 50px;
}
</style>
<body>
<div class="fixed">fixed</div>
</body>- 뷰포트(viewport)를 기준으로 위치를 설정하는 방식이다.
- 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치한다.
1-4 상대 위치(relative position) 지정 방식
<style>
div.a {
border: solid 1px black;
width: 100px; height: 50px;
position: relative; top: 50px; left: 100px;
}
div.b {
border: dashed 1px red;
width: 100px; height: 50px;
position: relative; top: 50px; left: 200px;
}
</style>
<body>
<div class="a">a</div>
<div class="b">b</div>
</body>- static의 속성값을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다.
1-5 절대 위치(absolute position) 지정 방식
<style>
body {width: 500px; height: 1500px; border: solid 1px black;}
div.relative{
border: 1px solid red;
width: 500px; height: 1500px;
position: relative;
}
div.absolute{
border: solid 1px black;
width: 100px; height: 50px;
position: absolute; top: 50px; right: 0;
}
</style>
<body>
<div class="relative"> 상대 위치
<div class="absolute">absolute</div>
</div>
<div class="absolute">absolute</div>
</body>- 가장 가까운 위치 지정 요소에 대해 상대적으로 배치한다.
- 조상 중 위치 지정 요소가 없다면 HTML 문서의 body 요소를 기준으로 위치를 설정한다.
2. z-index
<style>
.position {width: 150px; height: 80px;}
.relative {
border: solid 1px black;
background-color: gray;
position: relative; top: 50px; left: 50px;
z-index: 2;
}
.absolute {
border: solid 1px black;
background-color: darkgray;
position: absolute;
z-index: 1;
}
</style>
<body>
<div class="relative position">relative</div>
<div class="absolute position">absolute</div>
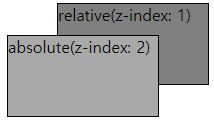
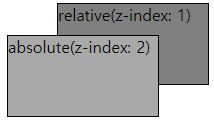
</body>- position 속성을 사용하여 요소가 겹치게 될 경우 어느 요소가 앞에 나오고 어느 요소가 뒤에 나올지 배치 순서를 결정한다.
- 크기가 클수록 앞쪽에 위치하고 작을수록 뒤쪽에 위치하게 된다.
참고

absolute에 z-index 값을 1을 주고 relative에 z-inexr 값을 2로 준 경우

absolute에 z-index 값을 2을 주고 relative에 z-inexr 값을 1로 준 경우


'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 구조 의사 클래스(structural pseudo-class) (0) | 2021.07.30 |
|---|---|
| [CSS] float (0) | 2021.07.30 |
| [CSS] display, visibility, opacity (0) | 2021.07.27 |
| [CSS] 아웃라인(outline) (0) | 2021.07.27 |
| [CSS] 마진(margin) (0) | 2021.07.27 |