1. 테두리 종류
- solid
- dotted
- dashed
- double
- outset
- inset
- ridge
- groove
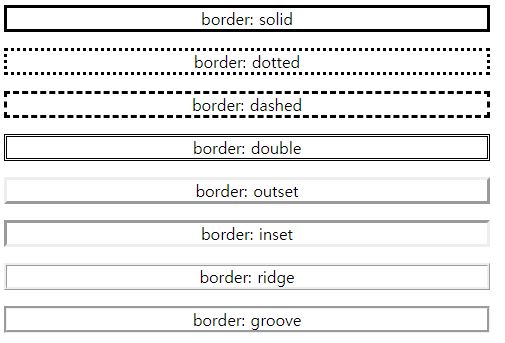
1-1 border
<style>
.solid {border: solid; text-align: center; width: 30rem;}
.dotted {border: dotted; text-align: center; width: 30rem;}
.dashed {border: dashed; text-align: center; width: 30rem;}
.double {border: double; text-align: center; width: 30rem;}
.outset {border: outset; text-align: center; width: 30rem;}
.inset {border: inset; text-align: center; width: 30rem;}
.ridge {border: ridge; text-align: center; width: 30rem;}
.groove {border: groove; text-align: center; width: 30rem;}
</style>
<body>
<p class="solid">border: solid</p>
<p class="dotted">border: dotted</p>
<p class="dashed">border: dashed</p>
<p class="double">border: double</p>
<p class="outset">border: outset</p>
<p class="inset">border: inset</p>
<p class="ridge">border: ridge</p>
<p class="groove">border: groove</p>
</body>
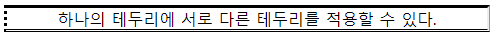
1-2 테두리(border)의 위쪽, 오른쪽, 아래쪽, 왼쪽 설정
<style>
.border {
border-top-style: solid;
border-right-style: ridge;
border-bottom-style: double;
border-left-style: dotted;
}
</style>
- 테두리의 위쪽, 오른쪽, 아래쪽, 왼쪽 부분에 대하여 개별적으로 스타일을 적용할 수 있다.
2. 테두리(border) 모양
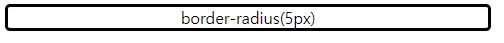
2-1 border-radius
<style>
.radius {border: solid; border-radius: 5px; width: 30rem; text-align: center;}
</style>
- 테두리의 모양을 둥글게 설정한다.
'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 아웃라인(outline) (0) | 2021.07.27 |
|---|---|
| [CSS] 마진(margin) (0) | 2021.07.27 |
| [CSS] 패딩(padding) (0) | 2021.07.27 |
| [CSS] 크기 및 한계 설정 (0) | 2021.07.25 |
| [CSS] 링크(link), 리스트(list), 테이블(table) (0) | 2021.07.24 |