1. 링크, 리스트와 테이블
- [HTML] 링크와 이미지 ← 1-1 ~ 1-4 참고
- [HTML] 리스트와 테이블 ← 기본 지식이 없다면 참고
2. 리스트
- list-style-type
- list-style-image
- list-style-position
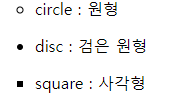
2-1-1 list-style-type : UL 태그
<style>
.circle {list-style-type: circle;}
.disc {list-style-type: disc;}
.square {list-style-type: square;}
</style>
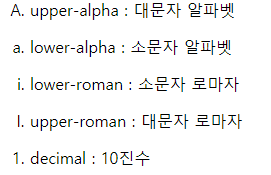
2-1-2 list-style-type : OL 태그
<style>
.upperAlpha {list-style-type: upper-alpha;}
.lowerAlpha {list-style-type: lower-alpha;}
.lower-roman {list-style-type: lower-roman;}
.upper-roman {list-style-type: upper-roman;}
.decimal {list-style-type: decimal;}
</style>
2-2 list-style-image
<style>
.image {list-style-image: url(이미지 경로);}
</style>- 마커를 자신이 원하는 이미지로 설정할 수 있다.
2-3 list-style-position
<style>
.outside {list-style-position: outside;}
.inside {list-style-position: inside;}
</style>- 리스트 요소의 위치를 설정할 수 있다.
- outside : 문단 바깥쪽으로 설정한다.
- inside : 문단 안쪽으로 설정한다.
2-4 list 속성 한 번에 적용
<style>
list {list-style-image: url(); list-style-type: circle; list-style-position: inside;}
</style>- 위 코드처럼 리스트 속성을 한 번에 적용할 수 있다.
3. 테이블
- border
- border-collapse
- border-spacing
- verticla-align
- caption-side
- empty-cells
3-1 border
<style>
table, tr, td {border: 1px solid;}
</style>- 테이블의 테두리를 설정한다.
3-2 border-collapse
<style>
table, tr, td {
border: 1px solid;
border-collapse: collapse;
}
</style>- collapse : 테이블의 테두리와 셀(td)의 테두리 사이의 간격을 없앤다.
separate : 테이블의 테두리와 셀(td)의 테두리 사이의 간격을 둔다.
3-3 border-spacing
<style>
table, tr, td {
border: 1px solid;
border-collapse: separate;
border-spacing: 15px 15px;
}
</style>- border-collapse 값이 separate일 경우 테이블의 테두리와 셀의 테두리 사이의 간격을 정한다.
3-4 vertical-align
<style>
table, tr, td {
border: 1px solid;
border-collapse: separate;
border-spacing: 15px 15px;
text-align: center;
width: 50%;
height: 50px;
vertical-align: top;
}- 텍스트를 수직으로 정렬한다.
- top : 상단으로 설정한다.
bottom : 하단으로 설정한다.
middle : 중앙으로 설정한다
3-5 caption-side
<style>
table, tr, td {
border: 1px solid;
border-collapse: separate;
border-spacing: 15px 15px;
text-align: center;
width: 50%;
height: 50px;
vertical-align: middle;
}
.top {caption-side: top;} /* 캡션을 위로 설정 */
</style>
<body>
<table>
<caption class="top">표</caption> <!-- <caption>에 적용 -->
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>- 표의 캡션의 위치를 정하는 속성이다.
- top : 표 위로 캡션을 위치시킨다.
bottom : 표 아래로 캡션을 위치시킨다.
3-6 empty-cells
<style>
table, tr, td {
border: 1px solid;
border-collapse: separate;
border-spacing: 15px 15px;
text-align: center;
width: 33%;
height: 50px;
vertical-align: middle;
}
.top {caption-side: top;}
.hide {empty-cells: hide;} /* 빈 셀을 표시하지 않는다 */
</style>
<body>
<table class="hide"> <!-- 테이블에 적용 -->
<caption class="top">표</caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td></td>
</tr>
</table>
</body>- 빈 셀의 테두리를 표시하는지 숨기는지를 설정한다.
- hide : 표시하지 않는다.
show : 표시한다.
'FrontEnd > Css' 카테고리의 다른 글
| [CSS] 패딩(padding) (0) | 2021.07.27 |
|---|---|
| [CSS] 크기 및 한계 설정 (0) | 2021.07.25 |
| [CSS] 글꼴 (0) | 2021.07.24 |
| [CSS] 텍스트(text) 속성 (0) | 2021.07.24 |
| [CSS] 배경(background) (0) | 2021.07.23 |