1. Components
- Components는 구성 요소라는 의미를 가지고 있다. 즉 React에서 Components는 React를 구성하는 구성 요소라고 볼 수 있다.
- React의 모든 Page는 Components로 구성되어 있다.
- 하나의 Components는 여러 개의 Components의 조합으로 구성될 수 있다. 이것을 컴포넌트 기반(Components-Based)이라고 한다. 즉 리액트는 컴포넌트 기반대로 되어있다고 생각하면 된다.

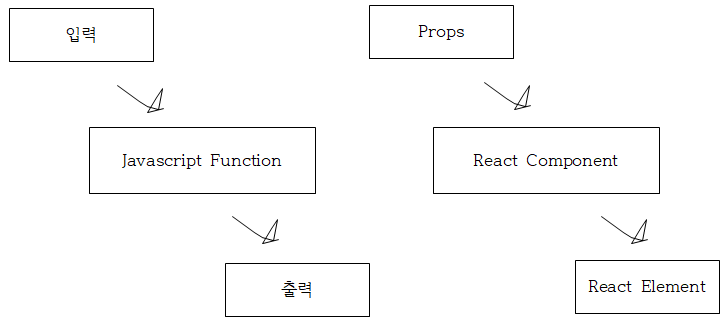
- 자바스크립트 함수가 입력을 받은 후 출력하는 것처럼, React Component의 입력은 Props이고, 출력은 React Element이라고 볼 수 있다.

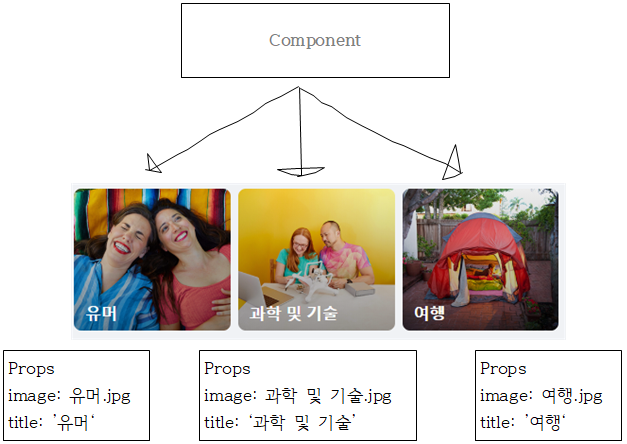
- image와 title이 적혀있는 Props들이 Component를 통해 각각의 '유머', '과학 및 기술', '여행'이라는 element가 나왔다.
2. Props
- Props은 Read-Only 속성으로, 값을 변경할 수 없다.
- 모든 React Components는 Props에 관해서는 pure 함수 같은 역할을 해야 한다.
=> Props를 변경할 순 없으며, 같은 Props에 대해선 항상 같은 결과를 보여줘야 된다.
여기서 Pure 함수는 순수 함수를 의미한다.
function sum(a, b) {
return a + b;
}- 순수 함수는 input을 변경하지 않으며, 같은 input에 대해서는 항상 같은 output을 리턴한다.
3. Component 종류
Component 만드는 방법은 Function Component와 Class Component 2가지가 있다.
3-1 Function Components
function name(props) {
return <h1>Hello, {props.name}</h1>;
}- 컴포넌트는 Props -> React Component -> React Element 순으로 작동한다. 즉 props를 인자값으로 받아 출력하므로 위 코드는 Function Components라고 볼 수 있다.
- 자바스크립트 함수와 매우 비슷하므로 낯이 익다.
3-2 Class Component
class name extends React.Component { //React.Componet 상속받았다.
render(){
return <h1>Hello, {this.props.name}</h1> // props를 사용해서 React Element를 리턴한다.
}
}- ES6에 나오는 class를 사용해서 Component를 정의한다.
※Component 이름은 항상 대문자로 시작한다
4. component 렌더링
4-1 DOM 태그를 사용한 element
const element = <div />;
4-2 사용자가 정의한 Component를 사용한 element
const element = <Hello name="Ptero" />;
4-3 참고 예제
function Hello(props){ // Hello Component에 {name: 'Ptero'}를 props에 넣는다고 가정하자.
return <h1>Hello, {props.name}</h1>; //"Hello, Ptero"라는 문자열이 들어간 element를 return한다.
}
const element = <Hello name="Ptero" />;
ReactDOM.render(element, document.getElementById('root'));- ReactDOM.render 함수에서는 return 된 element를 가지고 root DOM 노드에 변경된 부분을 계산해서 DOM을 업데이트한다.
props에 값을 받는다 -> Hello Component를 return 한다. -> ReactDOM 함수는 return 된 element를 Root DOM Node에 변경된 부분을 계산해서 업데이트한다.
5. Component 합성
- Component 안에 다른 Component를 쓸 수 있다.
- 복잡한 화면을 여러 개의 Component로 나눠서 구현이 가능하다.
function Hello(props){
return <h1>Hello, {props.name}</h1>;
}
function App(){
return(
<div>
<Hello name="Ptero" />
<Hello name="Saurs" />
<Hello name="Hong" />
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
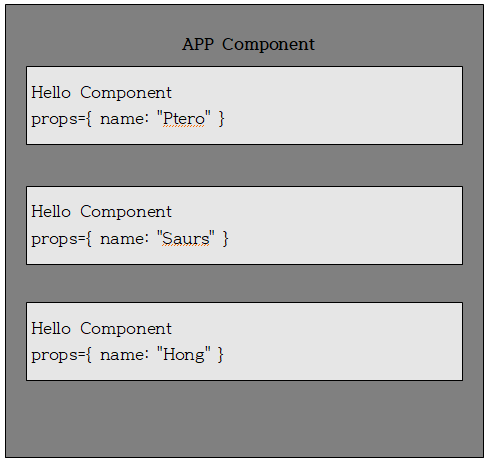
- App Component를 보면 Hello Component가 입력되어 있다. App component를 rendering을 하면 위 사진과 같은 구조로 출력된다.
'FrontEnd > React' 카테고리의 다른 글
| [React] Component 생성 (0) | 2021.09.05 |
|---|---|
| [React] state , Lifecycle (0) | 2021.08.24 |
| [React] 시계 (0) | 2021.08.19 |
| [React] 리액트(React) (0) | 2021.08.17 |
| [React] 구름(goorm) IDE를 이용한 리액트 구동 (0) | 2021.08.15 |