1. 구름(goorm) IDE를 이용한 리액트 구동
구름IDE 링크 <- 왼쪽 링크를 클릭하여 구름IDE 홈페이지에 들어가서 회원가입을 한다. 회원가입이 끝난 후 '콘솔로 가기'를 클릭 후 우측 상단에 있는 +새 컨테이너를 클릭한다.

+새 컨테이너를 클릭 후 이름과 설명 적은 후 소프트웨어 스택을 설정한다. 설정이 끝났으면 하단에 있는 '생성하기'를 클릭하여 컨테이너를 생성한 후 실행한다.

컨테이너를 실행했으면 'npm install -g create-react-app'를 입력한다.

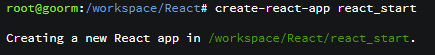
입력 후 'create-react-app 프로젝트명'을 입력하여 리액트 앱을 생성한다.

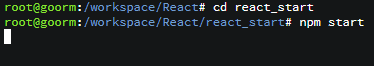
'cd 프로젝트 명'을 입력하면 해당 폴더로 연결한다. 그 후 npm start를 하면 리액트가 구동된다.

잘 구동되고 있는지 확인하려면 상단 우측에 있는 미리보기를 누르면 '새 탭에서 미리보기'랑 '작업 공간에서 미리보기'가 있다.
새 탭에서 보고싶으면 '새 탭에서 미리보기'를 클릭하고, 코드를 입력하면서 바로바로 확인하고싶으면 '작업 공간에서 미리보기'를 클릭하면 된다.
'FrontEnd > React' 카테고리의 다른 글
| [React] Component 생성 (0) | 2021.09.05 |
|---|---|
| [React] state , Lifecycle (0) | 2021.08.24 |
| [React] Components, Props (0) | 2021.08.20 |
| [React] 시계 (0) | 2021.08.19 |
| [React] 리액트(React) (0) | 2021.08.17 |